Hoy en día son muchos, por no decir todos, los desarrolladores y diseñadores web que hacen uso de JavaScript para us diseños a la última. Consiguiendo muchas veces efectos y servicios realmente útiles e interesantes con algunos fragmentos de programación que mejoran la usabilidad, la visibilidad, … y en general facilitan al uso de la zona donde se utiliza el código.
A través de Smashing Magazine nos hacemos eco de una recopilación de 75 técnicas con JavaScript realmente útiles que seguro serán de tu interés para tus sitios webs.
75 Técnicas con JavaScript realmente útiles
Textboxlist Auto-Completion
Un atractivo efecto en JavaScript que es realmente útil para autocompletar texto y cuya referencia de uso es por ejemplo como lo hace Facebook.

Hyphenation in Web
Este proyecto contiene una colección de soluciones para automatizar tareas con (x)Html. Soportan varios lenguajes de servidor o cliente. En concreto su solución para JavaScript se llama Hyphenator.js.
SocialHistory.js
SocialHistory.js permite detectar desde que web social utilizan nuestros visitantes.
addSizes.js
Este pequeño JavaScript contola el tamaño de fichero en los enlaces. Por ejemplo para un .mp3 o .pdf que ofrezcas en tu páginas, el script comprueba automáticamente el tamaño y lo muestra.
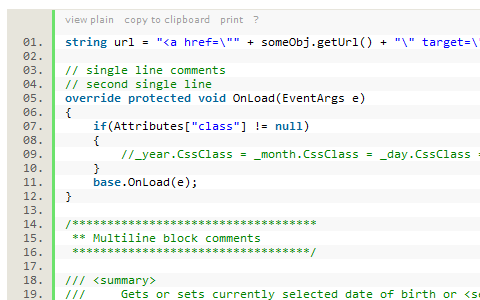
syntaxhighlighter
SyntaxHighlighter es un código que ayudas a desarrolladores y programadores para visualizar el código JavaScript de forma bonita.
samaxesjs
samaxesJS es un conjunto de utilidades y controles, escritos en JavaScript, para crear aplicaciones ricas e interactivas.
Step by Step (Paso a Paso)
Este script permite visualizar explicaciones a tus visitantes paso a paso para poder realizar un seguimiento con un cliente y que este aprenda los pasos.
MoreCSS
MoreCSS es una pequeña libreria de JavaScript con la cual puedes crear pestañas de menús.
Facelift Image Replacement
Facelift Image Replacement (or FLIR, pronunciado fleer) es un script para reemplazar una imagen de forma dinámica como un texto.
CSS Sprites2
Otro interesante efecto para menús, hecho con jQuery y compatible con IE6+, Firefox, Safari, Opera, etc.
![]()
jParralax
Parallax es una librería jQuery para seleccionar elementos en una ventana o visualización web.
jParallax usa una tecnina de los videojuegos para mostrar imagenes en movimiento como si fuera capas
ddMenu – Context Menu Script
ddMenu es un sencillo script con MooTools para crear menús contextuales en tu web, para cuando pulses control+tecla que respona una función, entre otras cosas.
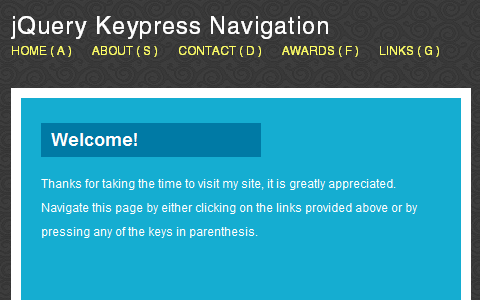
js-hotkeys
jQuery.Hotkeys este otro módulo para de forma sencilla añadir o eliminar funciones para el teclado y que mediante combinaciones de teclas realizar funciones o acceder a páginas.
BarackSlideshow
Un elegante y ligero script para realizar presentaciones de fotografías con MooTools 1.2.
Galleria
Galleria es un javascript para crear galerías de imágenes con jQuery.
History Keeper
unFocus History Keeper es una libreria JavaScript para administrar el historial de tu navegación y proporcionar un soporte para enlaces profundos en flash o aplicaciones Ajax.
date.js
Datejs es un JavaScript open source (gratis) para mostrar y parsear fechas, formatearlas y procesarlas.
Lightview
Lightview este otro script para crear ventanas sobre una capa para mostrar y precargar imágenes. Con múltiples funciones para esquinas redondeadas, redimensionar, … Un script para presentaciones, mostrar imágenes sueltas, ficheros de vídeo, formularios, iFrames, ….
Coda popup bubbles
Este software de la empesa Panic, que desarrolla aplicaciones para desarrolladores Mac, en concreto su aplicación llamada Coda. Coda tiene un diseño increiblemente elegante y tiene algunos efecto como la burbuja flotante como en la imagen. Este efecto se consigue haciendo uso de jQuery.
ajax im
Uno de los clientes de mensajería instantanea basados en web. Realmente útil para desarrolladores que permite añadir un messenger con JavaScript de una forma rápida y completa.
LiveValidation
Un JavaScript para realizar validaciones de datos en tiempo real de una forma rápida y sin lanzar el formulario para su envio. Hace uso de la librerías JavaScript Prototype.
Ajax AutoSuggest
Otro script para autocompletar textos, en este caso para auto sugerir y refinar las búsquedas en un formulario. Especialmente pensado para buscadores en web, y con un peso de apenas 9 kb.
FancyUpload
Un script para subir ficheros que te muestra el progreso de subida y permite combinarlo para subir varios ficheros a la vez. Requiere Flash.
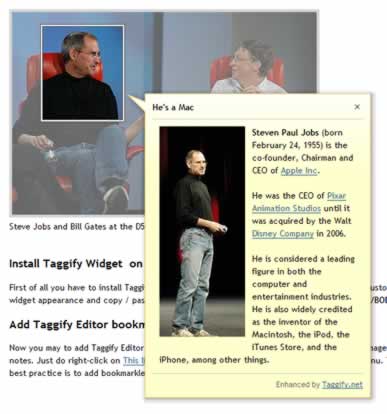
Taggify
Taggify es una interesante implementación en JavaScripts para etiquetas partes de una imagen de forma sencilla, muy al estilo como se hace en Tuenti.

AmberJack
AmberJack es otro interesante javaScript para montar ventanas de ayuda para realizar presentaciones de caracteristicas y productos en páginas webs.
Sliding Tabs
Otro script inspirados por Coda. Es un servicio de menú mediante pestañas.
JavaScript Image Loader
Otro interfax intuitivo para subir y previsualizar imágenes en tu sitio web.
swfIR
swfIR es otro interesante concepto para combinar Flash y JavaScript, para manipular imágenes. Permite añadir en tiempo real sombras, esquinas redondas, borde o rotar imágenes.
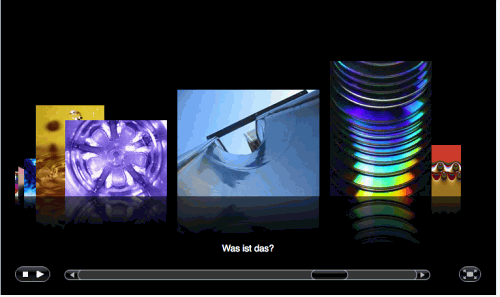
MooFlow
Para los fans de Apple, este efecto te sonará mucho a Mac OS X Leopard. El efecto con imágenes hecho con MooTools.

amCharts
Otro genial script para generar gráficas combinando Flash y JavaScript. Ahora podrás generar completas gráficas, estádisticas, … de columnas, barras, areas, burbujas, ….
GreyBox
GreyBox es un JavaScript para mostrar imágenes o webs en una imágene emergente.
Mailist
Un formulario para recoger emails con una pequeña administración. Útil parar montar una lista para avisar del lanzamiento de una web en beta.
SWFObject
SWFObject es un pequeño visualizador Flash que utiliza JavaScript para mostrar una galería de vídeos.
PlotKit
PlotKit es un JavaScript para generar gráficos estadísticos hecho con Moochikit.
JavaScript tabifier
Otro JavaScript para montar ventajas con menús mediante pestañas.
FancyZoom 1.1
Diseñado para ver fotos e imágenes completas sin necesidad de cargar de nuevo la página, dispone de múltipls efecto de Zoom.
A Mac OS X-style Dock In JavaScript
Monta un menú como el Dock de Mac OS X.
fValidator – Utilidad open source (free) para la validación javascript de formularios
fValidator es un javascript gratis para validar formularios, con todo tipo de formatos y campos.
jQuery Interactive Date Range Picker with Shortcuts
Un avanzado gestor de fechas en jQuery que está optimizado además para seleccionar rangos de fechas.
Raphaël
Raphaël es una sencilla librería de JavaScript que simplifica y facilita el trabajo con gráficos vectoriales en la web. Raphaël utiliza los formatos gráficos SVG y VML.
NoGray Time Picker
Un sencillo JS para seleccionar una hora en un reloj de agujas, a través de un interfaz de arrastrar y soltar.
Yetii – Yet (E)Another JavaScript Tab Interface
Yetii es muy sencillo, es un funcional implementación de un sistema de pestañas. Un sistema ligero y con soporte para navegadores que no tienen soporte JavaScript.
Calendar
Calendar es un JavaScript con Mootools para añadir un botón para desplegar un calendario de forma que este solo es visible cuando lo necesitas. Es altamente configurable, multi-calendario, multi-lenguaje, …
Starbox
Starbox permite crear de forma sencilla un servicio de votaciones y ranking mediante estellas. Utiliza Prototype.
Magic Zoom
Magic Zoom es una utilidad JavaScript para realizar zoom sobre cualquier imagen, solo seleccionando la zona a ampliar.
Magic Magnify
Magic Magnify este otra utilidad para realizar zoom sobre imágenes, pero esta vez en Flash. No es gratis, te costará unos 20 euros.
Carousel.us
Carousel.us es un Javascript 3D para crear un carrusel de imágenes. Hace uso de prototype.js y scriptaculous.js o mootools.js.
slideshow
Slideshow es una clase en javascript para Mootools 1.2 que permite precargar y animar las presentaciones de imágenes en tu sitio web.
jgrousedoc
jGrouseDoc permite a los desarrolladores producir la documentación de su código javascript en fase a los comentarios en el código fuente.
Lightbox 2
Lightbox es muy sencillo, permite cargar imágenes en un tamaño mayor sobre una capa, sin necesidad de popup. Funciona en todos los navegadores modernos.
Control.Window
Control.Window es un servicio de ventanas totalmente programable y hecho con Prototype.
SimpleModal
SimpleModal es un ligero módulo con jQuery para crear un cuadro de dialogo para la petición de datos o muestra de información.
Creando un carrusel con MooTools
Crea una presentación de imágenes desde tu propia galería. Relamente sencillo y con MooTools.
Unobtrusive Expand and Collapse Navigation
Un tutorial de como crear un menú de navegación vertital que se puede expadir y compactar.
A partir de aquí os dejamos la lista sin descripciones del resto:
- Image Cross Fade Transition
- Slider Gallery
- FancyZoom meets jQuery // Listas Ordenadas // Crear una web sencilla y bonita
- Crear un tienda virtual con carro de la compra con Ajax
- jQuery iPod-style Drilldown Menu
- Cagar contenidos mientras hacemos scroll con jQuery
- Trucos con JavaScript
- Newsticker
- Tour virtual con jQuery
- Flexigrid
- tableFilter
- Row Locking with Checkboxes
- Árbol de ficheros con jQuery
- Proto.Menu, menú contextual con prototype
- Matriz de precios
- Toggling Announcement Slider
Tutoriales
- Mostrar/Ocultar el panel de autentificación usando Mootools 1.2
- Navegador de imágenes para crear presentaciones con el estilo Flickr
- Crear un menú con el estilo de apple con jQuery
- Creando un navegador de imágenes con auto-play y contenido informativo
- Construir un increible formulario de autentificación con jQuery
- Crear una ventana o zona de contenidos con pestañas con CSS & jQuery
- Crear un sencillo e inteligente efecto acordeón utilizando Prototype y Scriptaculous
- Crear un sencillo y potente servicio para destacar productos con MooTools
- Creando un servicio de votaciones dinámico con jQuery y PHP